Tailwind CSS + Module Federation [Angular] r/tailwindcss

Angular 12 Responsive Admin Dashboard Template Using Tailwind CSS YouTube
Summary. We learned how to make changes to the build process of our Angular CLI project to compile Tailwind CSS with just a few simple steps. Install the custom-webpack, purgecss and tailwindcss dependencies. Init tailwindcss and create a tailwind.scss file. Create a extra-webpack.config.js file with the build config.

How To Add TailwindCSS To An Angular CLI Project YouTube
Github Repo of project running Angular 11.2.0 and Tailwind . How to purge TailwindCSS in Production. If we don't purge, our CSS can be very heavy due to all the CSS classes TailwindCSS adds for you. If you purge, all the unused classes will be removed. The way I figured to do purging in Angular 11.2.0 are the following ways: A) This is my.
angulartailwindcss · GitHub Topics · GitHub
First, you'll need to install Tailwind CSS by running the following command in your terminal: npm install tailwindcss. Next, create a configuration file for Tailwind by running the following.

Tailwind CSS Angular
Tailwind is a CSS framework, much like bootstrap, but it doesn't include any card or navbar components. We can call it a utility framework. It makes use of utility classes like: shadow-lg, rounded, w-full, etc. At the time of writing, I'm using Angular 10 and Tailwind 1.8. Adding Tailwind CSS to our app

How to add TailwindCSS in Angular with Nx by Lex Caraig Medium
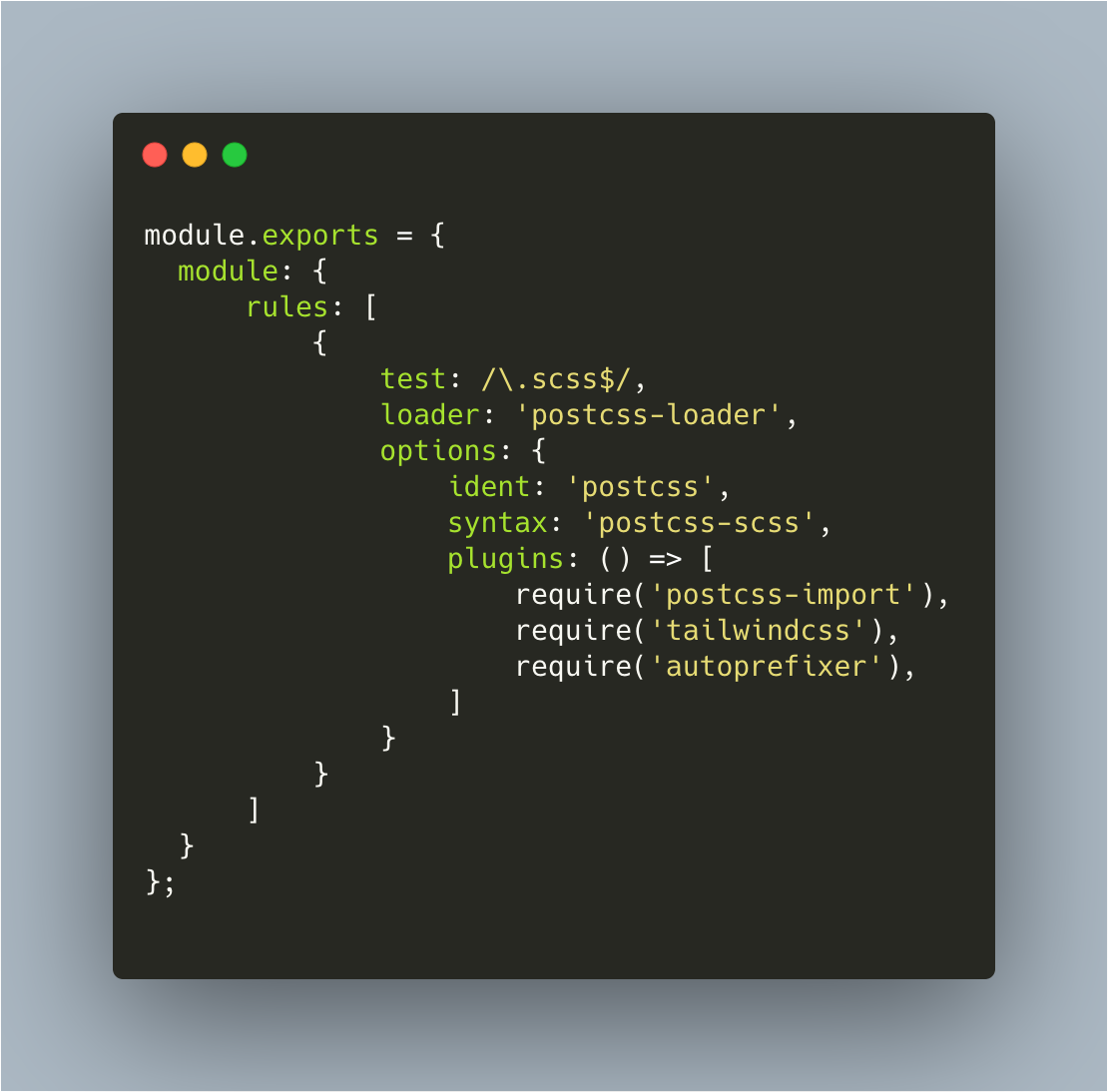
Choose scss for CSS styling framework. After setting up an Angular project, We will need to install TailwindCss as a development dependency using this command: npm install tailwindcss -D. To set up TailwindCss, We will need to set up various postcss packages for building Tailwind. We will also need the custom Angular web pack builder.

Everything You Need To Know About Tailwindcss And Angular Applications
Tailwind is lightweight CSS Framework which allows us to build a custom user interface.Unlike CSS frameworks Bootstrap, Bulma and Foundation It is not UI kit. It does not provide inbuilt theme or ready made components, but instead it allows us to build our own components by using group of CSS utilities/classes. 1. How to install Angular

How to use Tailwindcss with Angular Easy trick Installation step by
If we don't purge, our CSS can be very heavy due to all the CSS classes TailwindCSS adds for you. If you purge, all the unused classes will be removed. The way I figured to do purging in Angular 11.2.0 are the following ways: A) This is my preferred way.

How To Configure Tailwindcss With Angular And Why You Should Use It
Usando TailwindCSS con Angular. En este artículo vamos a explicar cómo configurar una aplicación Angular con Angular CLI para poder integrar TailwindCSS. Con esta integración el CSS que tengamos que escribir en los componentes va a ser mínimo pues la mayoría de estilos definidos usarán clases Tailwind.

How to configure TailwindCSS with Angular and why you should use it
When working with Angular, the concepts of Model, Class, and Interface are fundamental to creating robust and maintainable applications. In… 3 min read · Nov 20, 2023

Setup TailwindCSS in Angular Project YouTube
Not sure how sure how big of an issue the style duplication is, first of all the browser will not process duplicate styles but read these from the cache so the performance hit is probably minimal, and second of all Webpack will roll up style imports (at least when using Angular) in a separate chunk and fetch that whenever a component requests it so the payload will not be in any way affected.

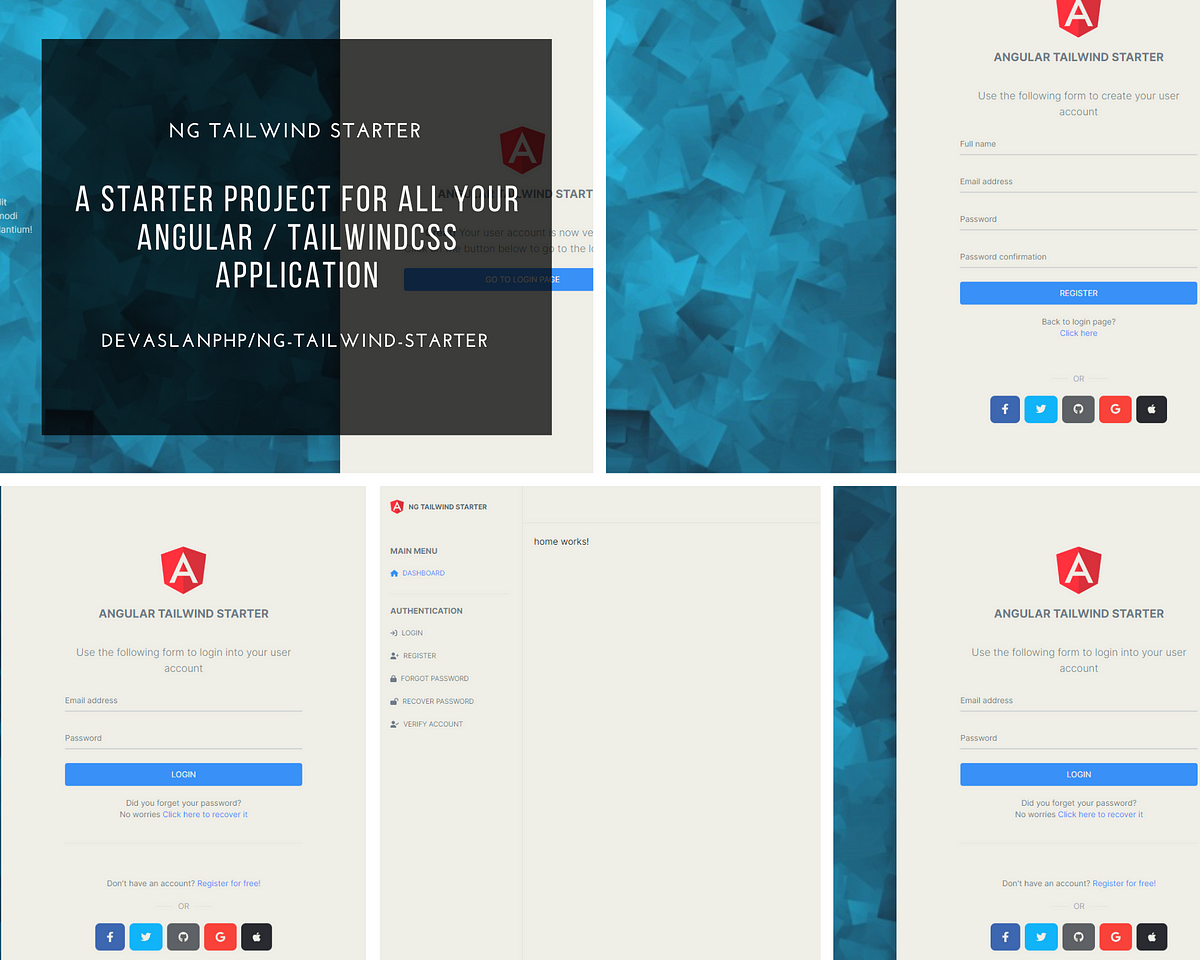
Angular TailwindCSS Starter EL OUFIR Hatim Medium
Install TailwindCSS with npm install -D tailwindcss. Optionally install some TailwindCSS plugins. Create a tailwind.config.js in the root of your Angular project with the following content: Alternatively you can also wait until ngx-tailwind supports Angular 11.2. It will automate the steps above with a single command.

Install TailwindCSS in Angular
Step 1 Create Angular Application. Step 2 Add TailwindCSS dependency to angular using npm. Step 3 Create tailwind configuration. Step 4 Add tailwind CSS styles globally. Step 5 Angular component to use tailwind component. Tailwind CSS is a popular CSS framework like Bootstrap, Bulma, and Angular Material. You can check my other post on Adding.

How to Setup TailwindCSS in Angular? Codebriefly
Using Tailwind CSS with Angular projects. The purpose of this page is to cover how to use and configure Tailwind CSS with Angular projects. It shows the different options available to set it up in existing projects. or new projects, and it also contains a set of our recommended setups for using Tailwind CSS in different scenarios that can be found on an Nx workspace.

Angular 14 Responsive Admin Dashboard Template Using Tailwind CSS
Next, we install Tailwind CSS using the command npm install -D tailwindcss. We create the Tailwind CSS configuration file, tailwind.config.js, in the root folder of our application using the command npx tailwindcss init. We configure Tailwind CSS to remove unused styles in our application: module. exports = {. purge: {.

Using TailwindCSS with Ionic 5 and Angular 10 console.blog
Angular is a powerful framework for building web applications, but styling and designing the UI can be a challenging task. Tailwind CSS is a popular utility-first CSS framework that makes it easy to create beautiful, responsive UIs with minimal effort. In this blog post, we'll explore how to integrate and use Tailwind CSS in your Angular project.

Tailwind CSS + Module Federation [Angular] r/tailwindcss
Tailwind CSS is a utility first CSS framework for building custom interfaces easily. From Angular 11.2, it includes native support for Tailwind CSS. Ensure Angular version is 12.2+ and Node.js version 12.13.0+ Creating your project. Start by creating a new angular project using npm. ng new angulartailwind-demo Set up Tailwind CSS